چینش راست و چپ در CSS - آشنایی با خاصیت float + تمرین
- چینش راست و چپ در CSS - آشنایی با خاصیت float + تمرین
چگونه میتوانیم چینش متن یا اشیاء را در CSS تغییر دهیم؟ چگونه Element ها را به سمت چپ چینش کنیم؟ چگونه از Float استفاده کنیم؟ Float چیست؟ چینش چیست؟
همونطور که تو مقدمه فصل float مطالعه کردیم، متوجه شدیم که float، از اولین روش هایی هست که از اون، به منظور طبقهبندی و مرتب سازی محتوا داخل صفحه وب سایتمون استفاده میکنیم.
قبل از هر چیزی، باید با مفهوم float آشنا شیم و ببینیم که دقیقا، به چه عنصری عنصر شناور یا floated element گفته میشه؟
سرفصلهای پست
مفهوم float
کلمه float از لحاظ لغوی، به معنای شناور یا شناور بودن هست.
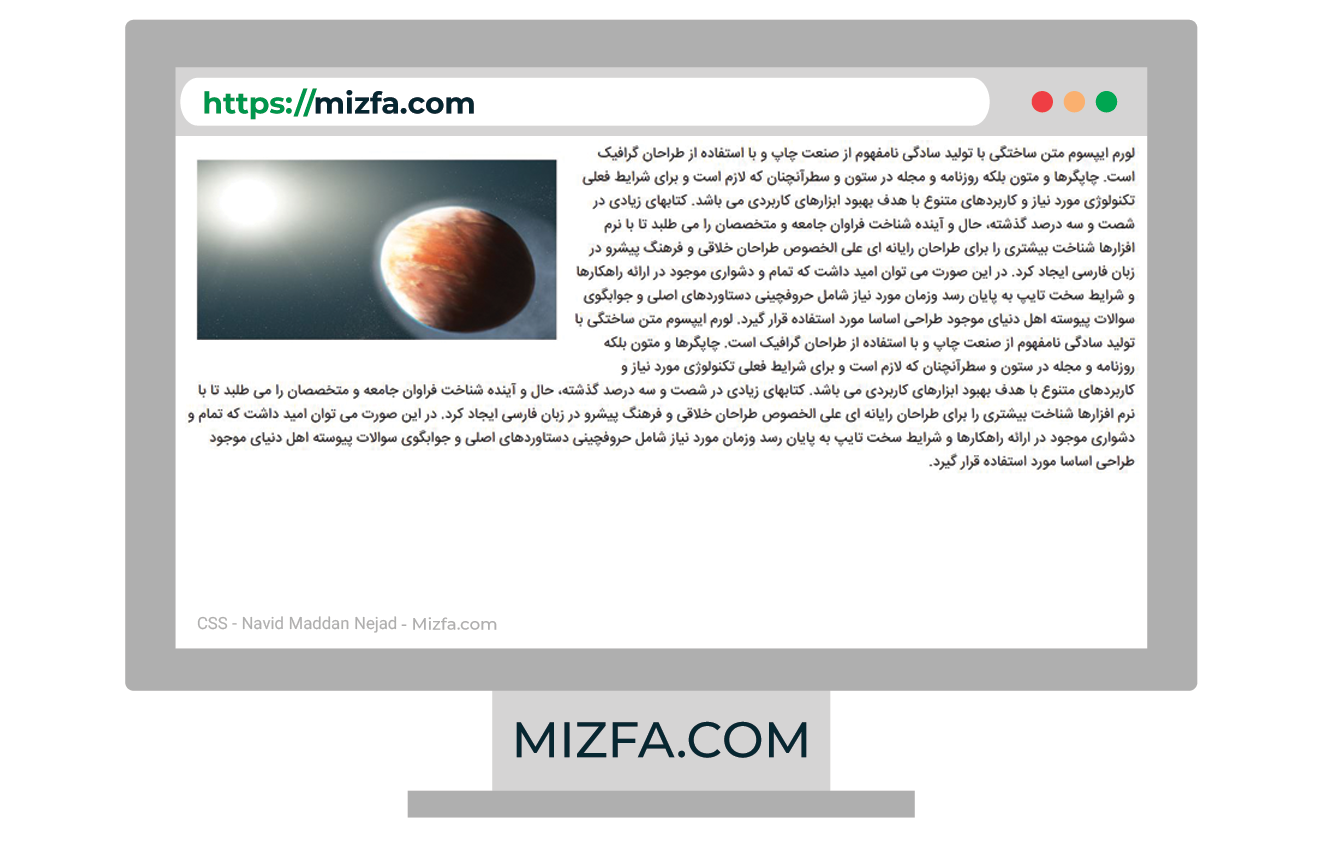
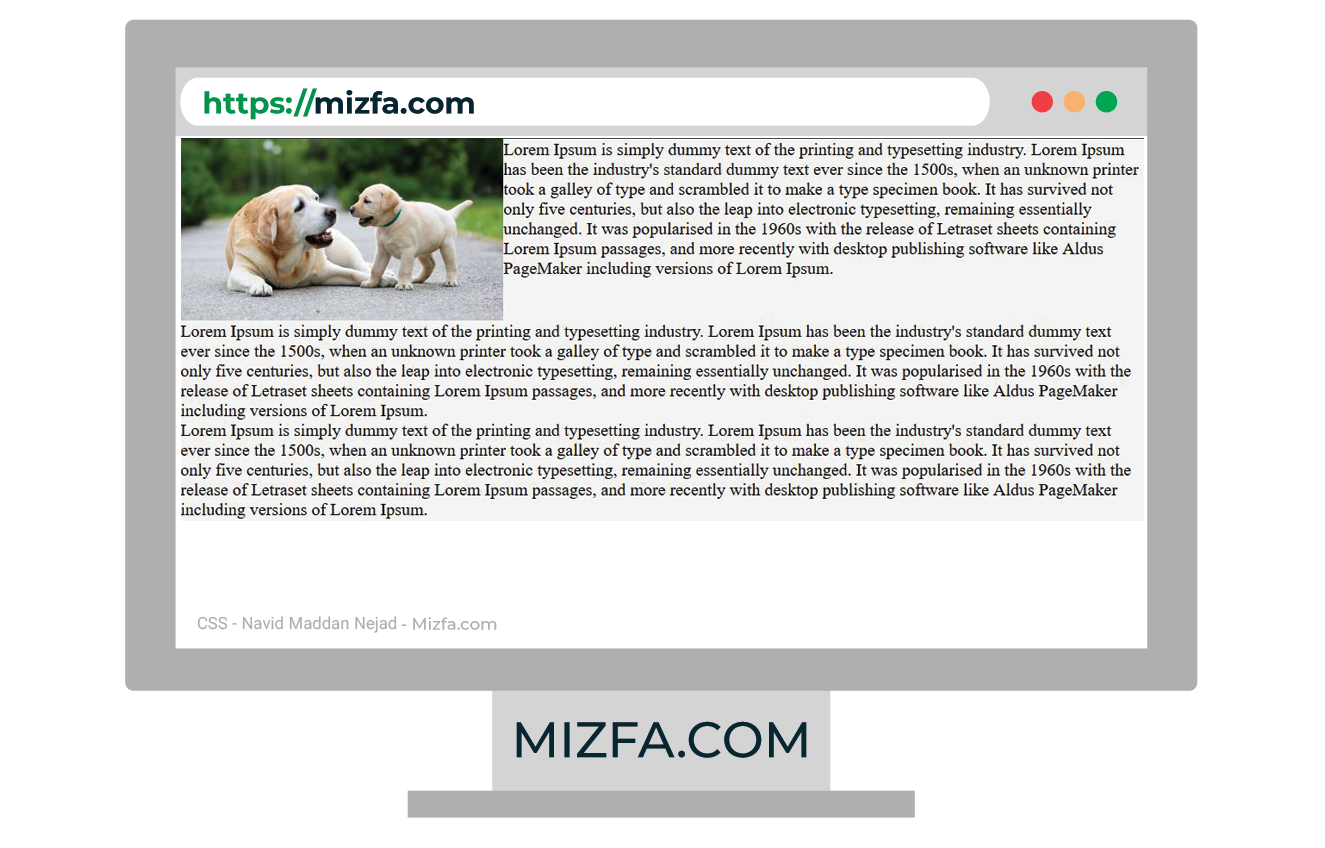
برای درک مفهوم float، کافیه به نحوه نوشتار مجله ها و مقالات مختلف توجه کنیم:

همونطور که میبینیم، متن مورد نظر به شکل مناسبی، عکس رو محاصره میکنه و تمام فضاهای خالی ای که عکس نتونسته پر کنه رو اشغال میکنه.
از این موضوع، میتونیم به خوبی تو صفحات وب سایتمون هم استفاده کنیم و قالب هایی شبیه به مقاله داشته باشیم.
مقادیر خاصیت float
توسط این خاصیت، میتونیم عناصر حاضر تو صفحه وب سایتمون رو جا به جا و یا به اصطلاحی، “شناور” کنیم.
این خاصیت، میتونه چهار مقدار زیر رو قبول کنه:
- none
- right
- left
- inherit
مقدار none
این مقدار، مقدار پیش فرضی هست که یک عنصر بدون خاصیت float داره.
از این مقدار، برای برداشتن ویژگی float از یک یا چند عنصر خاص، بین عناصر حاوی تگ float استفاده میشه.
مقدار right
توسط این مقدار، میتونیم عنصر مورد نظر رو به انتهای سمت راست عنصر پدر اون منتقل کنیم.
به این ترتیب، بقیه محتوای برادر (sibling) اون، در کنار اون قرار گرفته و اون رو محاصره میکنه.
به مثال زیر توجه کنین:

برای این امر، کافیه که کد CSS رو به فرم زیر بنویسیم:
img{
float: right;
}مقدار left
این مقدار، دقیقا بر عکس مقدار right عمل میکنه و عنصر مورد نظر رو، به انتهای سمت چپ عنصر پدر اون منتقل میکنه.
همزمان، تمام محتوای دیگهی عنصر پدر، عنصر مورد نظر ما رو محاصره میکنن.
به مثال زیر توجه کنین:

برای این منظور، کد CSS به شکل زیر نوشته میشه:
img{
float: left;
}مقدار inherit
این مقدار، به عنصر مورد نظر، مقداری از float رو اختصاص میده که به عنصر پدر اون عنصر، اختصاص داده شده.
طبقه بندی عناصر توسط عنصر float
همونطور که تو اول جلسه هم گفتیم، ما میتونیم از float چهت طبقه بندی عناصرمون استفاده کنیم.
برای این امر، کافیه که به شکل زیر عمل کنیم:
dark
عناصر div، در حالت طبیعی دارای نحوه نمایش هستن و زیر هم قرار میگیرن.
اما با کمک دستور float:right که بهشون دادیم، اون ها این خاصیت رو نادیده گرفته و در کنار هم قرار میگیرن.
همچنین، این دستور تو امر واکنش گرایی به ما کمک میکنه، به این معنی که در عرض های مختلف صفحه به شکل مناسبی عناصر رو میچینه. کافیه صفحه رو کوچیک کنین تا جا به جا شدن عناصر رو ببینین!
برای مطالعه بیشتر در مورد واکنش گرایی، میتونین به مقاله طراحی واکنش گرای میزفا مراجعه کنین.
استفاده از clear در float
خاصیت clear، به ما این امکان رو میده که عناصرمون رو از محاصره کردن عنصر شناور منع کنیم.
ساده بگیم، اگه یک عکس شناور تو صفحمون داریم و متن کنارش میخواد اون رو محاصره کنه، با اختصاص دادن خاصیت clear به اون متن، بهش میگیم: برو پایین عکس قرار بگیر، و به شناور بودن عکس کاری نداشته باش!
حالا برامون سوال پیش میاد: اگه قرار باشه محتوامون مثل قبل رفتار کنه، عنصر شناور رو محاصره نکنه و پایین اون قرار بگیره، اصلا چرا عنصرمون رو شناور میکنیم؟
به مثال زیر توجه کنین:
فرض کنین صفحه وب سایت ما از سه قسمت تشکیل شده.
- یک عکس
- یک متن با کلاس first-paraph
- یک متن دیگه با کلاس second-paraph
و همچنین عکس مورد نظر دارای خاصیت float هست.
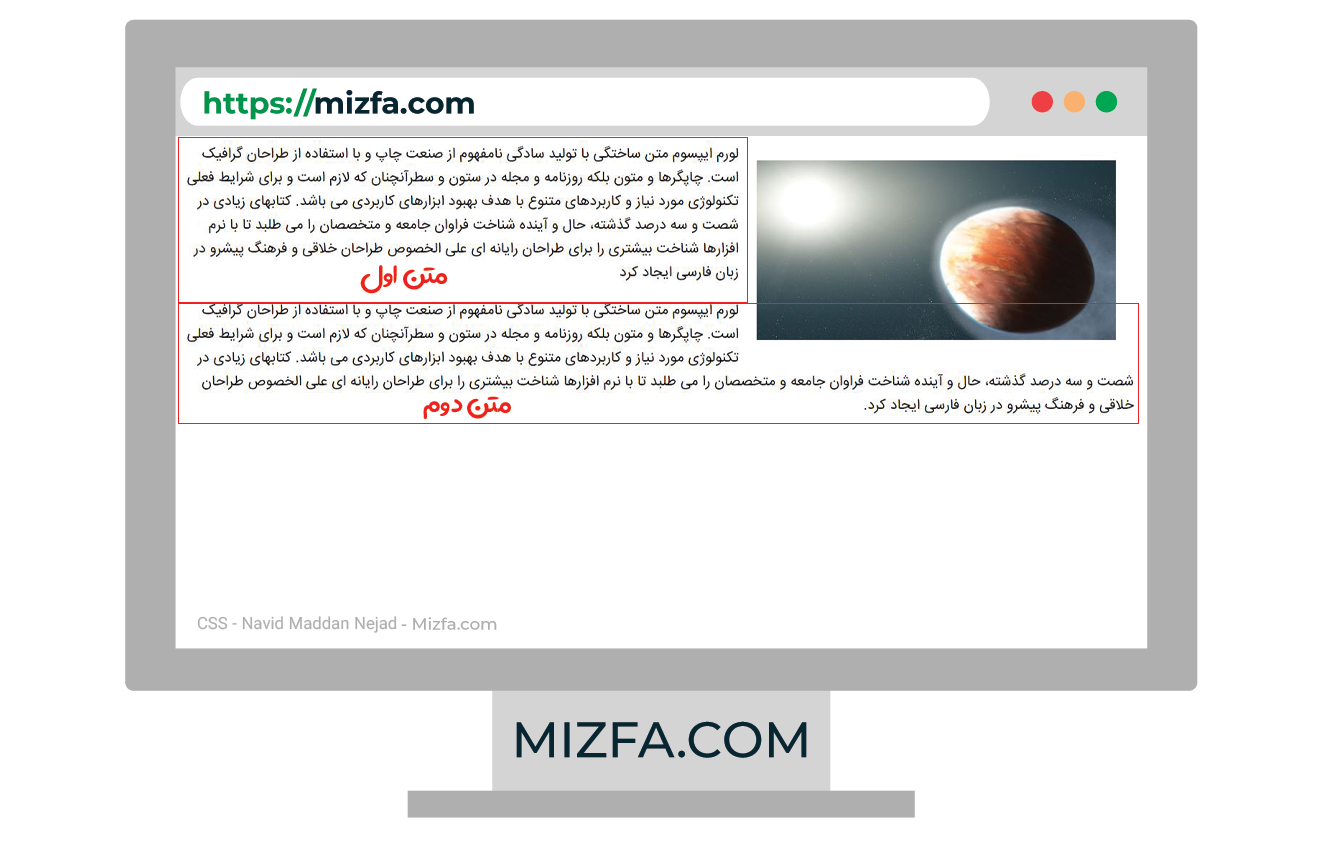
قاعدتا باید اینطور چیزی باشه:

همونطور که میبینیم، دو متن مورد نظر فضای خالی رو پر کردن.
چیزی که ما میخوایم، اینه که متن دوم به پایین عکس منتقل شه و فضای خالی رو پر نکنه.
به اصطلاحی، “سمت راست خودش رو شناور محسوب نکنه”.
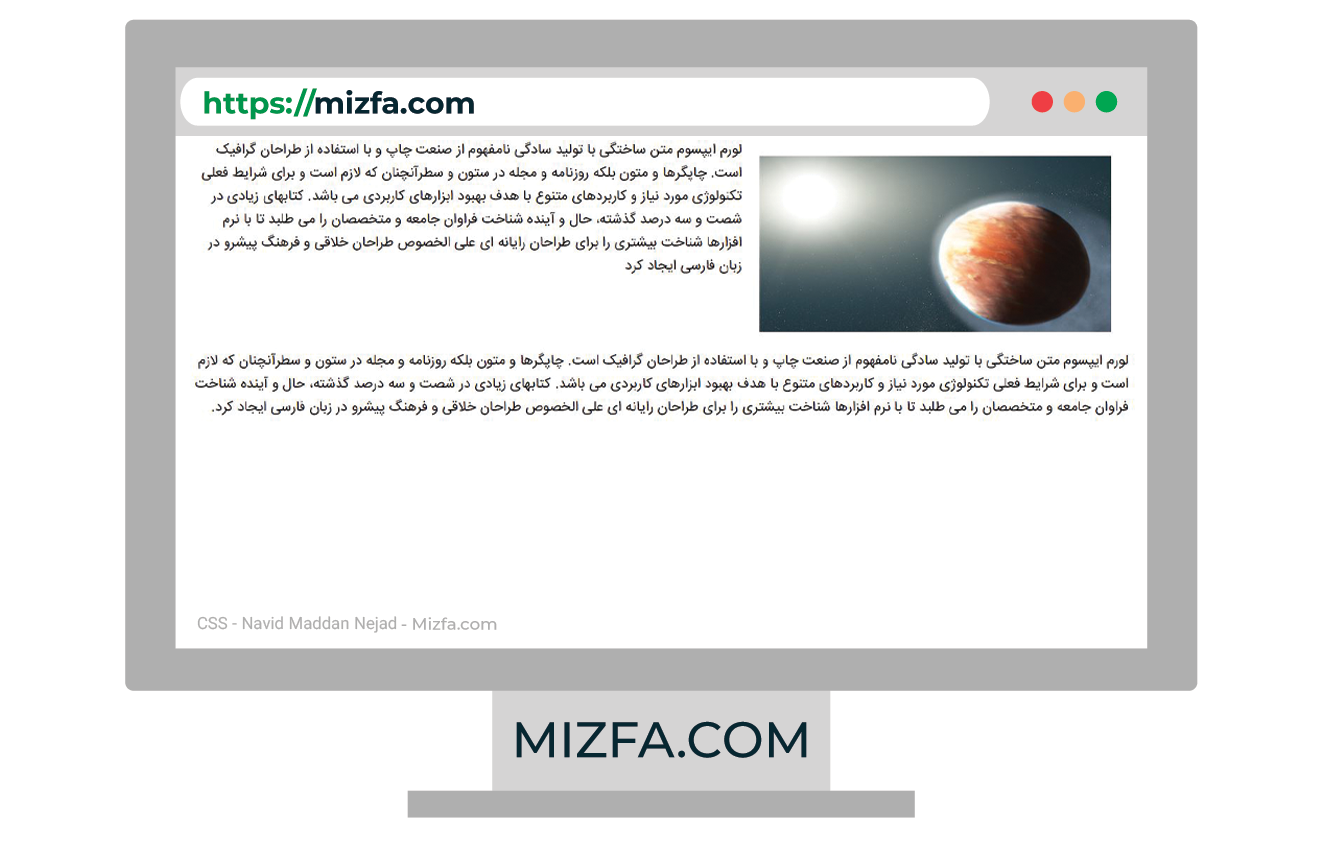
کافیه بنویسیم:
.second-paraph{
clear: right;
}بدین ترتیب با نتیجه زیر روبرو خواهیم بود:

اگه متوجه قسمتی از مثال ها نشدین و یا مشکلی پیدا کردین، حتما تو قسمت نظرات ذکر کنین، ما پاسخگو هستیم ??
پشتیبانی مرورگر ها
پشتیبانی مرورگر ها از float در CSS به صورت زیره:
- Firefox: تمام نسخه ها
- chrome: تمام نسخه ها
- safari: تمام نسخه ها
- IE: تمام نسخه ها
- opera: تمام نسخه ها
پایان ترم
سوال:
به کد های زیر و نتیجه اون ها دقت کنین:
36873
کدی رو به اون ها اضافه کنین که شاهد نتیجه زیر باشیم:

نکته: کد اضافه شده باید حتما از مطالب همین مقاله باشه.
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن 10 هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
نتیجه گیری
به پایان این مقاله آموزش رایگان css میرسیم. یاد گرفتیم که میتونیم با استفاده از این خاصیت float، به راحتی عناصرمون رو مجبور کنیم که جای خالی هم رو پر کنن و بهتر در کنار هم قرار بگیرن.
float از اولین و پر کاربرد ترین روش هایی بود که تو طبقه بندی و چیدمان محتوا استفاده میشد.
ادامه این راه رو تو مقاله های flexbox و grid خواهیم دید، امیدوارم از این مقاله لذت کافی رو برده باشید ??
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی